Para conocer la evolución del diseño web, hay que partir desde sus humildes comienzos en la década de los 90 hasta la actualidad, el diseño web ha experimentado una transformación radical. Impulsado por avances en tecnología y cambios en las expectativas de los usuarios, cada época ha traído consigo nuevas tendencias y enfoques.
Inicialmente restringido por las capacidades limitadas del HTML, CSS, y la novedad que supuso FLASH con sus animaciones interactivas, el diseño web ha evolucionado de ser meramente funcional a convertirse en una experiencia rica y envolvente. Esta evolución no solo refleja el avance tecnológico sino también un cambio profundo en cómo concebimos la interacción digital.
¿Cómo es la evolución del diseño web?
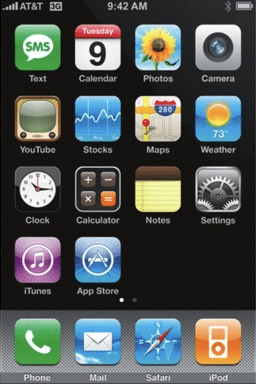
Hasta el 2007. las webs se encontraban muy limitadas por la tecnología, pero gracias a la llegada del iPhone, que es cuando las webs se empiezan a implementar en su versión móvil. Esto generó una transformación de toda la industria de diseño comenzando las diferentes tendencias de diseño web clásicos.
Cada una de estas tendencias ha influido en cómo los diseñadores y desarrolladores abordan la creación de interfaces web, reflejando el equilibrio entre estética, funcionalidad y tecnología. Al comprender las fortalezas y limitaciones de cada tendencia, los profesionales pueden elegir el enfoque más adecuado para sus proyectos, garantizando experiencias de usuario que no solo sean visualmente atractivas sino también intuitivas y accesibles.
-
El Esqueumorfismo
El esqueumorfismo es una corriente de diseño que busca emular objetos y materiales del mundo real dentro del entorno digital. Esta tendencia tuvo su auge en los primeros días de la interfaz gráfica de usuario (GUI), cuando la familiaridad visual ayudaba a los usuarios a comprender mejor cómo interactuar con la tecnología. Los diseñadores utilizaban texturas, sombras y detalles realistas para crear iconos y elementos que imitaban objetos físicos, como el botón de cuero para guardar archivos o el diseño de estantería de madera para las aplicaciones de lectura.
Aunque el esqueumorfismo jugó un papel crucial en la transición hacia lo digital al hacer que las nuevas tecnologías fueran más accesibles para el público general, también presentaba limitaciones. Estos diseños a menudo resultaban visualmente recargados, lo que podía distraer y restar efectividad a la experiencia del usuario. Además, a medida que avanzaba la tecnología y los usuarios se volvían más diestros en la navegación digital, la necesidad de replicar elementos del mundo real disminuía, abriendo paso a nuevas corrientes de diseño.

-
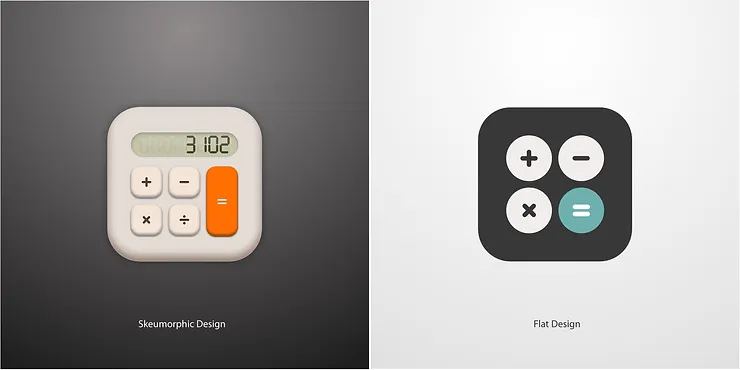
El Flat Design
El Flat Design surgió como una reacción al esqueumorfismo, enfocándose en la simplicidad y la funcionalidad. Esta tendencia elimina los detalles decorativos innecesarios, como las texturas y las sombras, a favor de elementos gráficos simples, colores sólidos y tipografía clara. El resultado es una interfaz limpia y ordenada que mejora la usabilidad y la legibilidad.
Las características del diseño plano incluyen:
- El diseño es flexible, simple y específico
- Al ser diseños más simples, estos se cargan más rápido en la web o en el móvil.
- Las fuentes son cada vez más importantes.
- Utiliza colores primarios y secundarios.
Este enfoque minimalista no solo es estéticamente agradable sino que también mejora el rendimiento de las páginas web. Al reducir la complejidad visual y utilizar menos recursos gráficos, las páginas cargan más rápido, lo cual es crucial para la experiencia del usuario, especialmente en dispositivos móviles. Además, el Flat Design facilita la adaptación de los diseños a diferentes tamaños de pantalla, un aspecto clave del diseño web responsivo.
En esta imagen puedes ver la diferencia entre un diseño esqueumorfista y uno minimalista

-
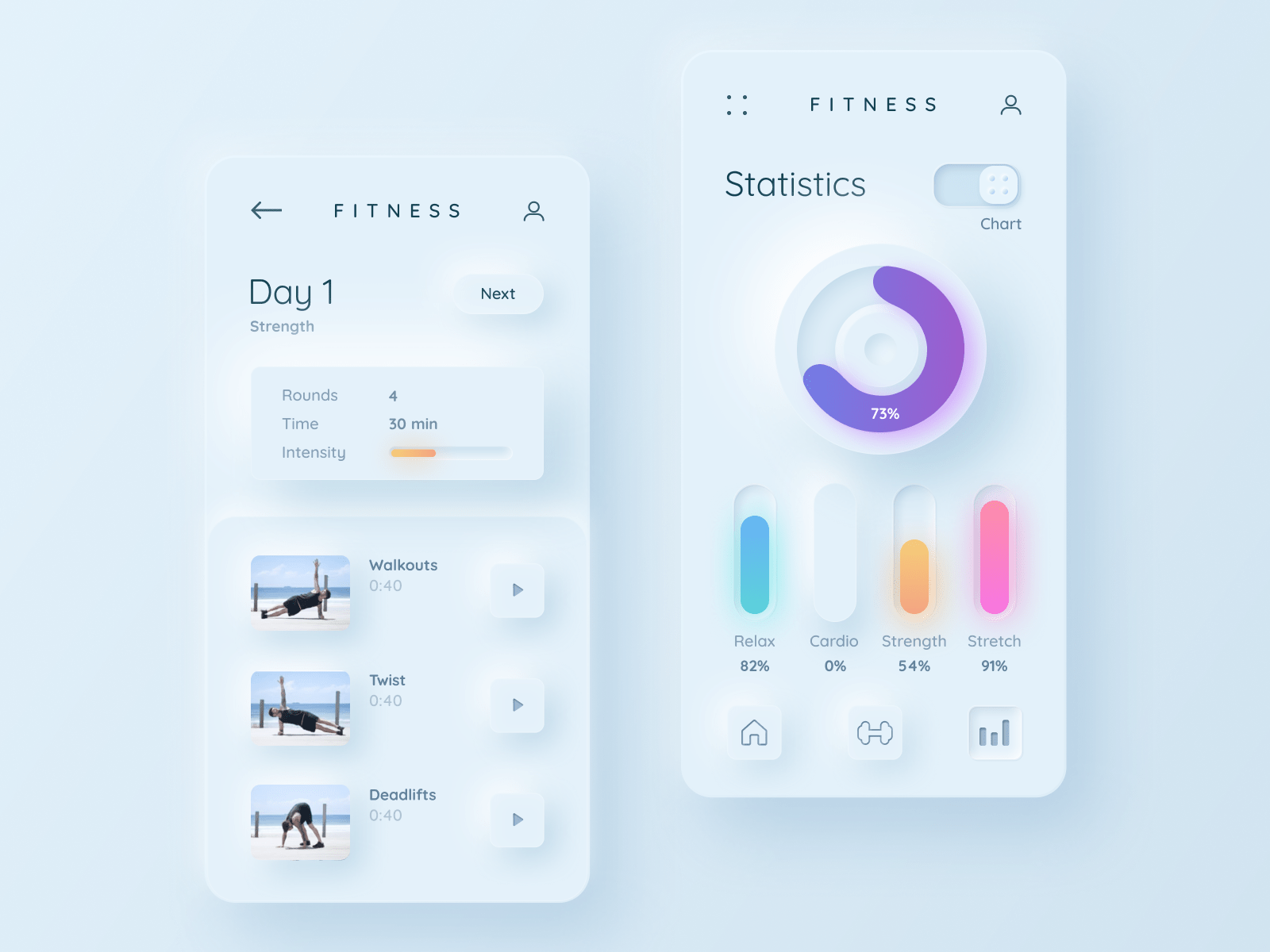
El Neumorfismo
El neumorfismo es considerado por algunos como la evolución natural tanto del esqueumorfismo como del Flat Design. Combina elementos de ambos, buscando crear interfaces que sean minimalistas pero que al mismo tiempo incorporen cierta profundidad y textura para sugerir interactividad. Esta tendencia utiliza sutiles efectos de sombra y luz para crear la ilusión de botones o elementos que parecen surgir del fondo de la pantalla o hundirse en ella al interactuar.
A diferencia del esqueumorfismo, el neumorfismo tiende a usar una paleta de colores más restringida y se centra en el uso de sombras y luces para definir los elementos de la interfaz. Esto crea un efecto sofisticado y futurista que puede realzar la experiencia del usuario sin sobrecargar visualmente. Sin embargo, los críticos de esta tendencia señalan que el uso excesivo de sombras y efectos sutiles puede comprometer la accesibilidad y la claridad, especialmente para usuarios con discapacidades visuales.

Avances Tecnológicos y Estándares en la evolución del diseño Web
La evolución del diseño web no solo ha sido impulsada por las tendencias estéticas, sino también por avances tecnológicos significativos y la estandarización de los estándares web por organismos como el W3C. Estos estándares han asegurado una mayor coherencia y accesibilidad en la web, permitiendo que las innovaciones en diseño sean ampliamente adoptadas.
A medida que avanzamos en el siglo XXI, la terminología y el enfoque del diseño web han evolucionado significativamente. Lo que una vez agrupamos bajo el amplio término de ‘diseño web’ ahora se ha diversificado en especializaciones más detalladas y enfocadas: el diseño UX (Experiencia de Usuario) y el diseño UI (Interfaz de Usuario).
Esta evolución refleja un cambio profundo en nuestro entendimiento de cómo los usuarios interactúan con la tecnología digital. El diseño UX pone énfasis en la experiencia completa del usuario al interactuar con un producto o servicio digital, buscando maximizar la satisfacción mediante la mejora de la usabilidad, accesibilidad y placer proporcionado en la interacción.
Por otro lado, el diseño UI se concentra en la interfaz con la que interactúan los usuarios, incluyendo la disposición de elementos, colores, tipografía y elementos visuales. Juntos, el diseño UX y UI representan un enfoque holístico que no solo se preocupa por la estética de un sitio web o aplicación, sino también por la eficiencia y la experiencia general del usuario.
Lectura recomendada: Diseño UX: Clave para experiencias digitales únicas
Ejemplos Icónicos
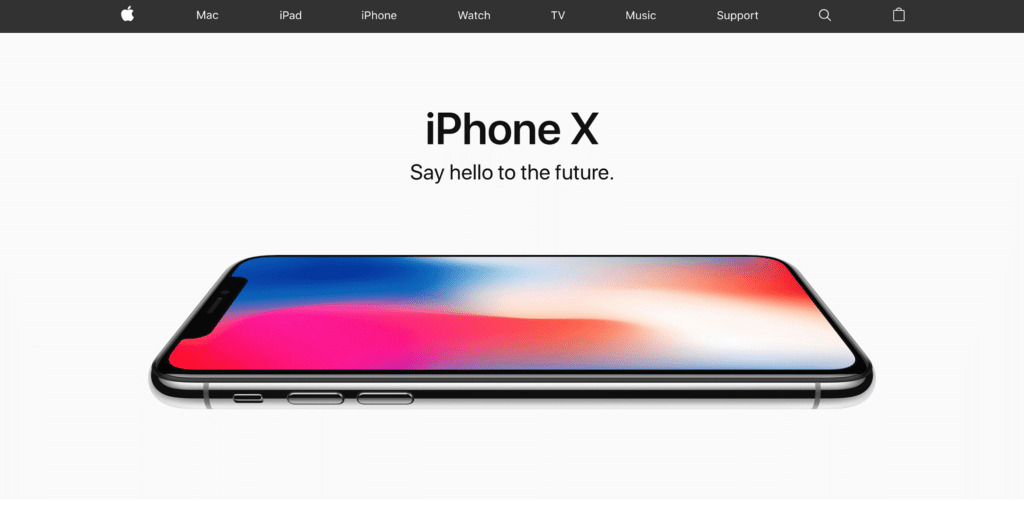
A lo largo de la evolución del diseño web, sitios icónicos como el primer sitio web de Apple, Google, y Amazon han servido como referentes claros de cómo las tendencias y tecnologías han moldeado la forma en que presentamos y consumimos contenido en línea. Cada uno de estos sitios refleja las prácticas de diseño predominantes de su tiempo, desde interfaces densamente esqueumorfistas hasta diseños planos y limpios que priorizan la usabilidad y la rapidez de carga.

Tendencias de Diseño Web para 2024
Para la parte nueva del artículo, centrada en las tendencias de diseño web para 2024, aquí tienes algunas tendencias clave que están tomando protagonismo:
-
Minimalismo Avanzado
La tendencia del minimalismo avanzado en el diseño web se enfoca en crear experiencias de usuario que sean al mismo tiempo hermosas y funcionalmente simples. Esta filosofía de diseño va más allá de la estética del Flat Design, buscando eliminar cualquier elemento que no aporte valor real al usuario.
Con la máxima reducción de elementos visuales y de contenido, se busca destacar lo esencial, facilitando a los usuarios concentrarse en lo importante sin distracciones. Esto se traduce en un diseño que utiliza espacios en blanco de manera estratégica, tipografías legibles y paletas de colores limitadas pero impactantes, para comunicar la identidad de la marca de manera efectiva.
El resultado son sitios web que no solo cargan más rápido sino que también ofrecen una navegación intuitiva y una experiencia de usuario refinada.

-
Interacción y Animación Sofisticada
La interactividad y las animaciones sofisticadas transforman el diseño web en una experiencia dinámica y atractiva. Estas técnicas avanzadas de animación y microinteracciones están diseñadas no solo para captar la atención sino también para facilitar la navegación y mejorar la usabilidad.
Por ejemplo, las animaciones pueden indicar a los usuarios cómo interactuar con el sitio web o resaltar cambios en el estado de los elementos de la interfaz. La clave es integrar estas animaciones de manera que se sientan naturales y enriquezcan la experiencia del usuario sin sobrecargar el tiempo de carga o distraer de los contenidos principales.
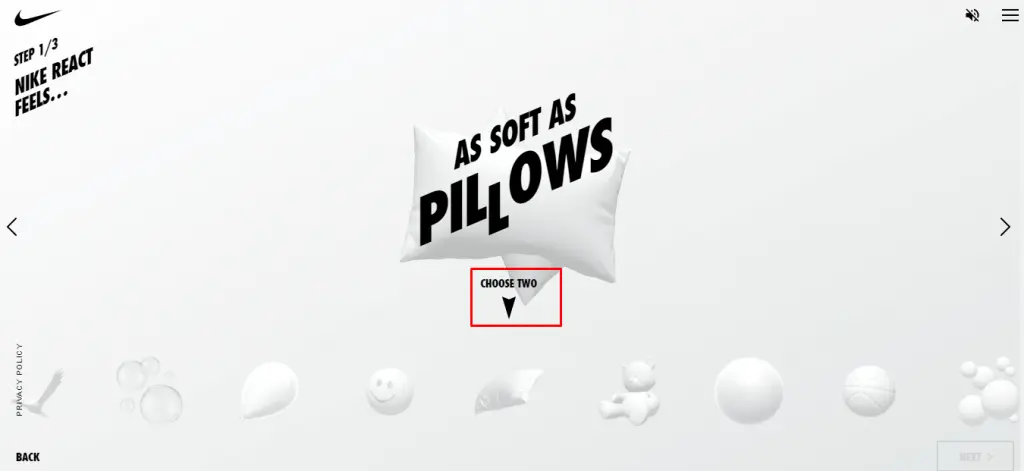
Un ejemplo claro de este tipo de web es Nike Reactor, desde el primer momento en que ingresas puedes sentir la energía que define a la marca.

-
Diseño Inclusivo y Accesibilidad
La importancia del diseño inclusivo y la accesibilidad en el diseño web se ha intensificado, convirtiéndose en una prioridad para desarrolladores y diseñadores. Adoptar las directrices de accesibilidad web, como las WCAG, asegura que los sitios web sean utilizables para personas con diversas discapacidades, incluyendo visuales, auditivas, motoras y cognitivas.
Esto implica la implementación de prácticas de diseño como la correcta estructuración de los contenidos para lectores de pantalla, el uso de contrastes de color adecuados, y la navegación accesible por teclado. Un diseño web inclusivo no solo amplía el alcance de un sitio sino que también refleja un compromiso con la equidad y la diversidad.

-
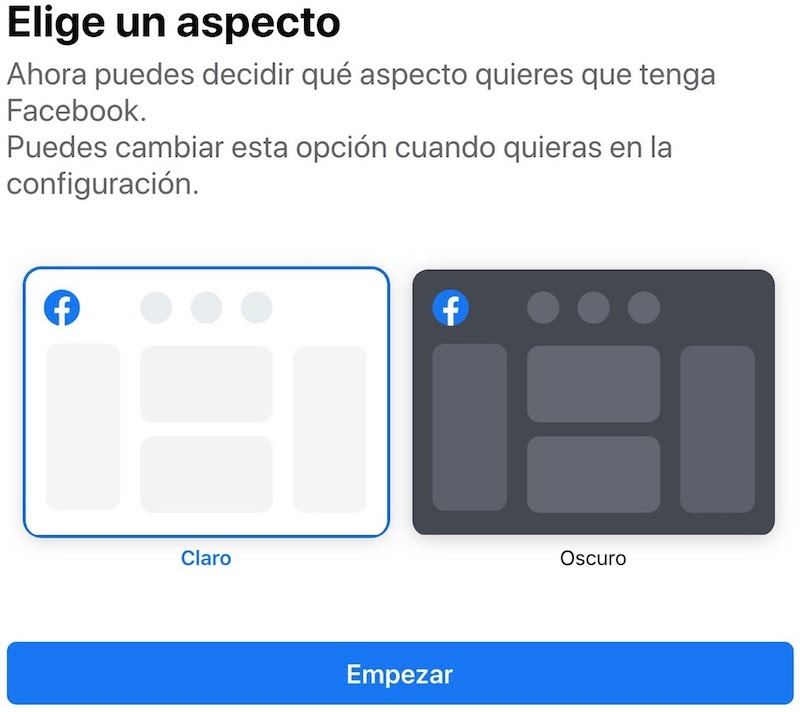
Diseño Dark Mode
El diseño de modo oscuro se ha popularizado no solo por su estética moderna y elegante sino también por sus beneficios prácticos. Ofrecer a los usuarios la opción de cambiar entre modo claro y modo oscuro no solo personaliza la experiencia del usuario sino que también responde a preocupaciones de accesibilidad y comodidad visual.
En entornos de baja iluminación o durante periodos prolongados de uso, el modo oscuro puede reducir significativamente la fatiga ocular. Además, en dispositivos con pantallas OLED, puede contribuir a un ahorro de energía significativo, prolongando la vida útil de la batería de los dispositivos móviles.

-
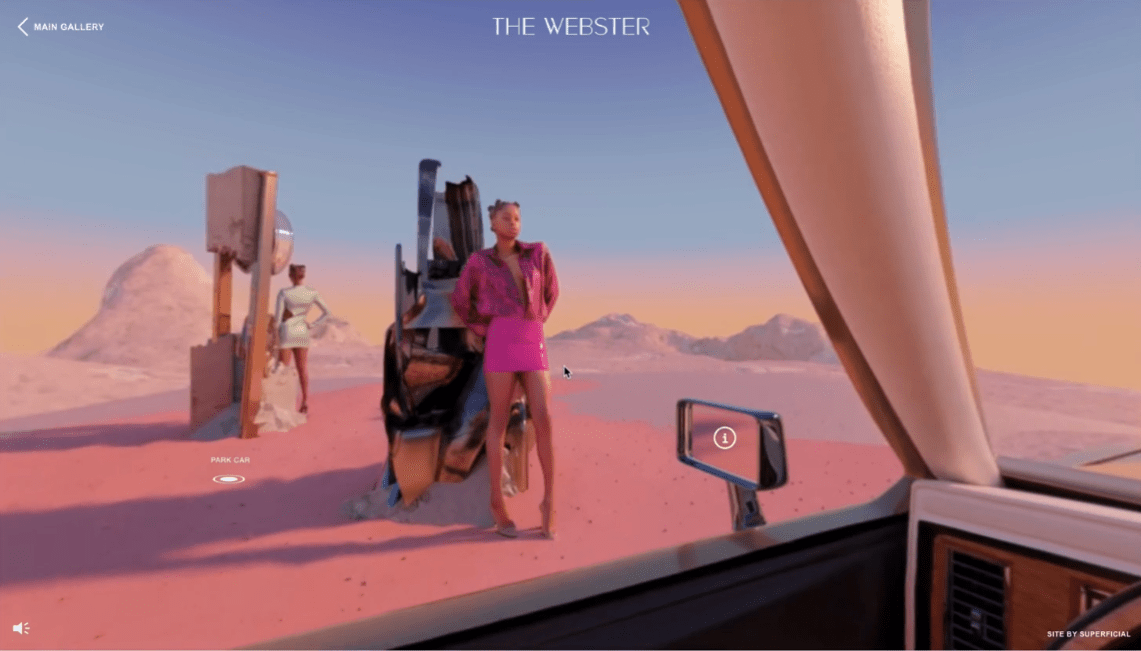
Realidad Aumentada (AR) y Experiencias Inmersivas
La integración de la Realidad Aumentada en el diseño web abre nuevas posibilidades para experiencias de usuario altamente inmersivas. Al permitir a los usuarios visualizar productos en su propio espacio o interactuar con servicios de manera más intuitiva, la AR puede mejorar significativamente la decisión de compra y la satisfacción del cliente.
Esta tecnología se está convirtiendo en una herramienta poderosa para marcas que buscan ofrecer un valor agregado, permitiendo experiencias personalizadas y memorables que destacan en un mercado competitivo.

-
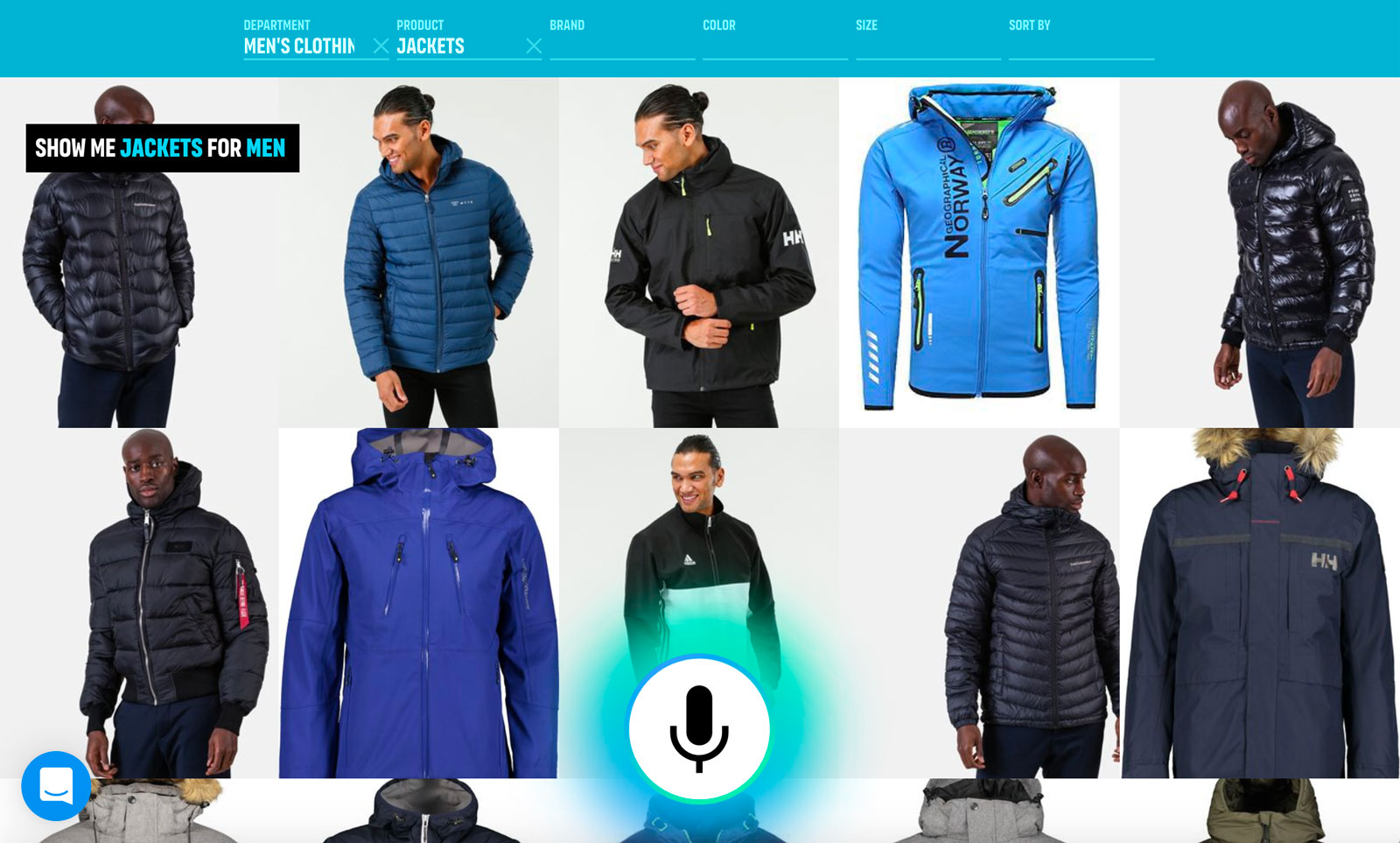
Voice User Interface (VUI)
Con el auge de los asistentes de voz, las interfaces de usuario basadas en voz están ganando terreno en el diseño web. Permitiendo a los usuarios interactuar con sitios web a través de comandos de voz, las VUI ofrecen una alternativa accesible y conveniente a la navegación tradicional.
Esta tendencia refleja un cambio hacia la accesibilidad y la usabilidad, abriendo el contenido web a un espectro más amplio de usuarios, incluidos aquellos con limitaciones visuales o motoras.

-
Sostenibilidad en el Diseño Web
La sostenibilidad se está convirtiendo en un aspecto crucial del diseño web, con un enfoque creciente en minimizar el impacto ambiental de las tecnologías digitales. Esto incluye prácticas como optimizar imágenes y archivos para reducir el tiempo de carga y el consumo de datos, elegir soluciones de alojamiento web ecológicas y diseñar con una mentalidad de «menos es más» para reducir el desperdicio digital.
Al adoptar estas prácticas, los diseñadores y desarrolladores web no solo contribuyen a la lucha contra el cambio climático sino que también promueven una internet más eficiente y accesible para todos.
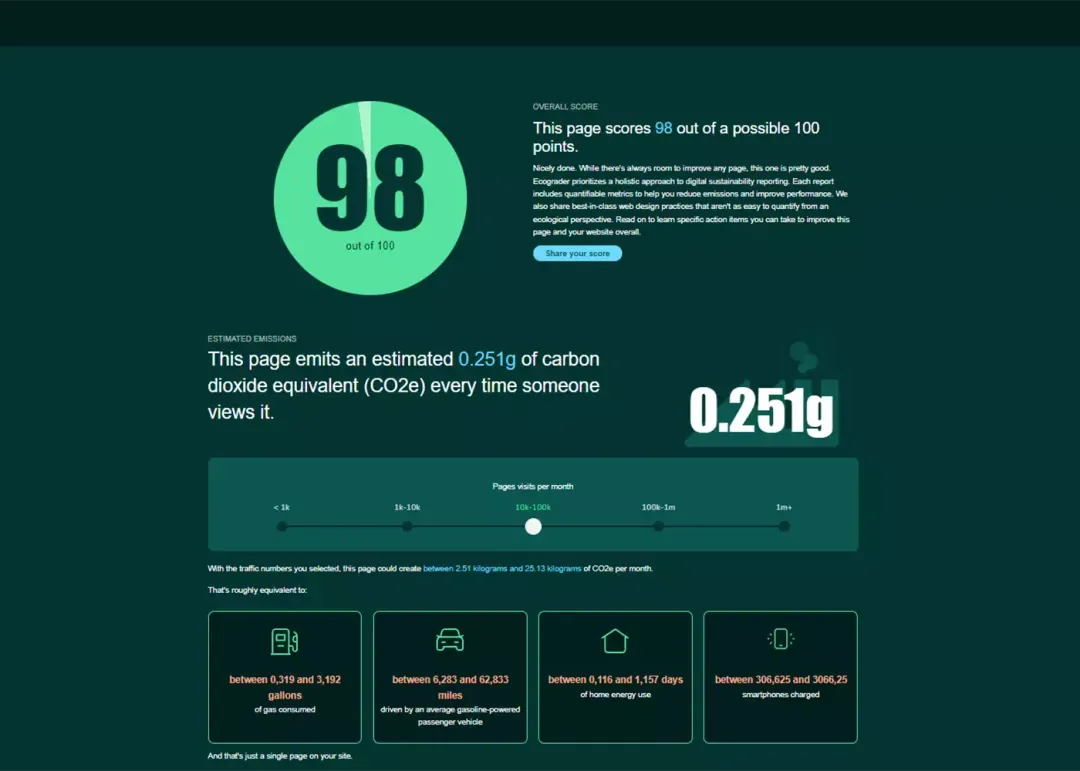
Si bien evaluar los impactos de la actividad digital es complicado, existen varias herramientas de evaluación. Una de ellas es Ecograder, desarrollada por la agencia Mightybytes.

Conclusión Final
A medida que avanzamos en la era digital, las tendencias en diseño web continúan evolucionando para satisfacer las crecientes expectativas de los usuarios y abordar los desafíos tecnológicos y sociales emergentes. Desde el minimalismo avanzado hasta el diseño inclusivo y sostenible, cada tendencia refleja un compromiso con la creación de experiencias web más accesibles, eficientes y enriquecedoras.
Al adoptar estas innovaciones, los diseñadores y desarrolladores no solo pueden mejorar la usabilidad y la estética de los sitios web sino también contribuir a un mundo digital más inclusivo y sostenible. A medida que miramos hacia el futuro, es claro que el diseño web seguirá siendo un campo dinámico, con infinitas posibilidades para innovar y transformar la forma en que interactuamos en línea.
¿Listo para llevar tu presencia en línea al próximo nivel? Explora cómo las últimas tendencias en diseño web pueden transformar tu sitio y ofrecer a tus usuarios una experiencia inolvidable. No te quedes atrás en la evolución digital. Contacta con nosotros hoy mismo para comenzar a diseñar el futuro de tu presencia en línea.



